It’s important to understand that both ThriveCart and WooCommerce are two very different types of checkout systems.
WooCommerce has been built and is designed for your more traditional eCommerce “add-to-cart” shops, which do have their place in some scenarios. They are also traditionally not very effective at converting visitors into customers with an industry average conversion rate of around 1-3%
ThriveCart is a conversion-focused, funnel-based checkout system. This is where you have targetted traffic sent to specific offers for specific products and then maximise revenue through the use of a bump and upsells. Targeted and focused selling offers a much higher conversion rate. ThriveCart is not an ‘add-to-cart’ type of system.
So how do ThriveCart and WooCommerce integrate?
In short, they don’t directly integrate – however you can set up your WooCommerce product to point to your ThriveCart checkout page. This allows you to keep your product pages and setup on your website.
You can also use something Zapier, to have customers added to your WooCommerce dashboard after completing orders in ThriveCart.
We’ll look at both below.
01. Setting up WooCommerce to send users to your ThriveCart checkout page
WordPress powers a lot of the internet and websites and it’s not uncommon for ThriveCart users to have previously had a WooCommerce set up on their site where they have a number of products set up within their chosen WordPress theme.
By its nature, those products add items to a cart in WooCommerce, and whilst that’s not a function of ThriveCart, what you can do is adjust your products in WooCommerce so that the dedicated product pages can link to your dedicated ThriveCart checkout page for that product instead.
By default when creating or editing a product, WooCommerce will have it set to a Simple product under the product data section.
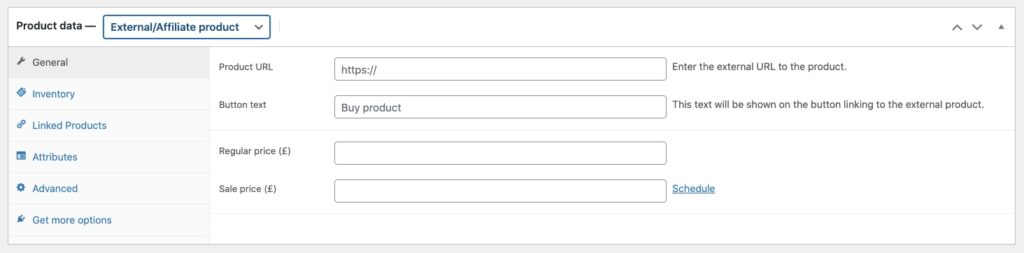
You’ll want to change this to External/Affiliate product:

Using this option changes the behaviour of WooCommerce and instead of having an “add to cart” button, it gives the product a call to action button which when clicked can take your site visitor to another URL.
- Product URL – this is where you’d enter the URL to the ThriveCart checkout page you’ve set up for that product
- Button text – this is your call to action, so something like ‘Buy now’, or ‘Secure your order’, etc.
- Regular/Sale price – these fields set how the pricing on your website look, this doesn’t have any relation to the price you’ve set up in your ThriveCart account.
Once you’ve saved your product in WooCommerce, users on your website will now get sent to your dedicated checkout page and funnel for that product.
02. Adding ThriveCart customers to WooCommerce
Using a service like Zapier, you can have your customers from ThriveCart added to your WooCommerce site. This might be helpful if you have some kind of fulfilment linked to your products there.
You would look to use the ThriveCart Zapier app to set up the trigger.
You can also find our helpdesk article on getting started with Zapier here.
You’d also need WooCommerce’s Paid Zapier app. Please note that we have no affiliation with this and cannot provide support for their WordPress plugin/Zapier app.
Essentially, the flow would be that when your customer purchases your product, this triggers Zapier to take their information and then pass the data through to your WooCommerce site to create their order for your product there.
We hope this article helps provide clarity on how ThriveCart and WooCommerce work together. If you have any questions about the above, you can reach out to the friendly support team here.

 All Rights Reserved
All Rights Reserved