Table of Contents
ToggleThriveCart and Convertri – a match made in heaven.
If you’re already using ThriveCart to manage your sales, you’re on the right track. But what if combining ThriveCart with Convertri could take your sales game to a whole new level?
When you marry ThriveCart’s killer checkout process with Convertri’s lightning-fast, high-converting landing pages, it’s like peanut butter and jelly: delicious and oh-so-satisfying. And that’s without mentioning the extra money you could make by partnering these two powerful platforms…
In this post, we’ll walk you through how to seamlessly integrate these two powerful tools and show you some pro tips on optimizing your setup for maximum sales. So grab a coffee, sit back, and let’s dive into the magic of ThriveCart and Convertri working together to supercharge your business! 🚀
What is Convertri?
We’re glad you asked!
Convertri is a page builder app focused on page speed and conversions. As it’s a dedicated page builder, its best feature is its page editor which is easy to use and flexible. By adding elements such as stock images, videos, HTML and more on an easy-to-use drag and drop canvas, you can make your visions come to life.
In short: Convertri specializes in creating beautiful, fast-loading pages, while ThriveCart specializes in optimized online shopping carts.
Here’s Convertri in a nutshell:
- Fantastic page speed (which leads to more conversions)
- Free-form page builder – no grids or columns, and no code required
- Dynamic Text
- Page Importer
Convertri is fantastic for lead generation, with a huge range of autoresponder and webinar integrations. And it’s easy to use ThriveCart with Convertri: you can simply embed your ThriveCart checkout on a page via custom HTML, or a button your customers can click to be taken to the checkout page.
Why Use ThriveCart and Convertri Together?
On the face of it, Convertri and ThriveCart might look pretty similar – but there’s a few key differences that make them a killer combination when it comes to boosting conversions and selling more online.
The key lies in their individual strengths: Convertri specializes in beautiful, fast-loading pages while ThriveCart specializes in advanced, fully optimized online checkouts.
Here’s some ideas:
- Create a presell page using Convertri, with a button link that takes the customer to an optimized ThriveCart checkout page.
- Embed your ThriveCart checkout within your Convertri page for fast, simple checkouts.
- Sell your physical products using ThriveCart – which has physical product integrations – with Convertri upsells for easy digital downloads.
- Set up a Convertri sales page to get more sign-ups for your online course, built with ThriveCart Learn for advanced student management.
- Create your sales funnel in Convertri, and use ThriveCart for affiliate program management so your recruits can spread the word.
There’s a ton of ways Convertri and ThriveCart can work together – and it all starts with integrating the two platforms.
How to Embed ThriveCart on Convertri
This method will embed your ThriveCart checkout on your Convertri page, so your customers can make a purchase without leaving your page.
Firstly, you need to make sure that your product on ThriveCart has a checkout that is embeddable.
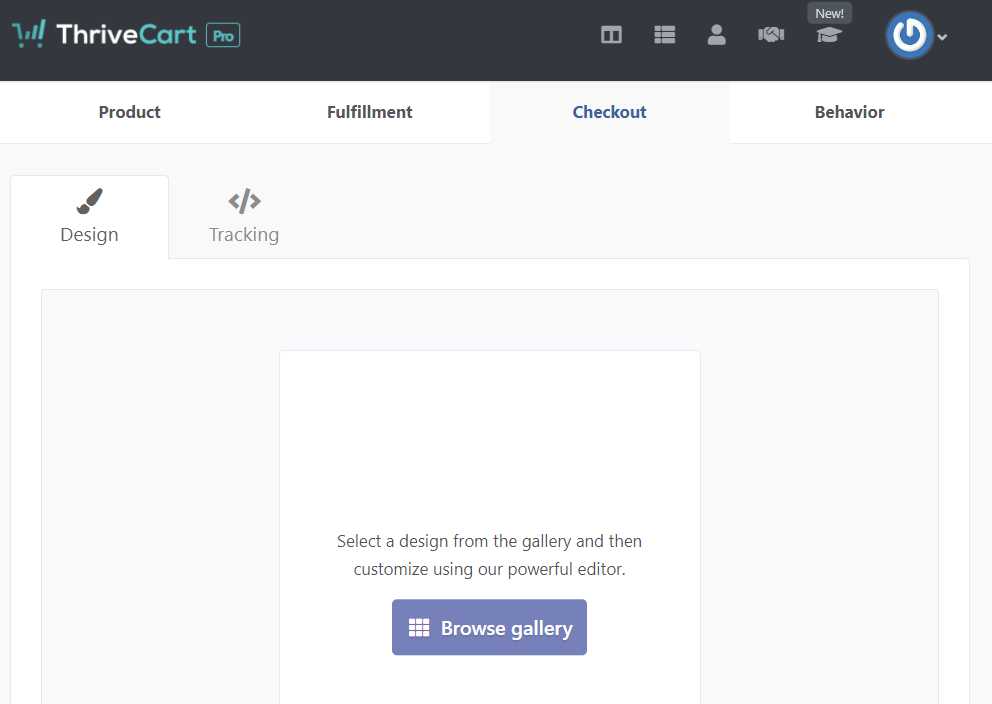
If you’re setting up your product for the first time: choose the embeddable tab when selecting your checkout design. Hover over the template selector and click Browse Gallery.
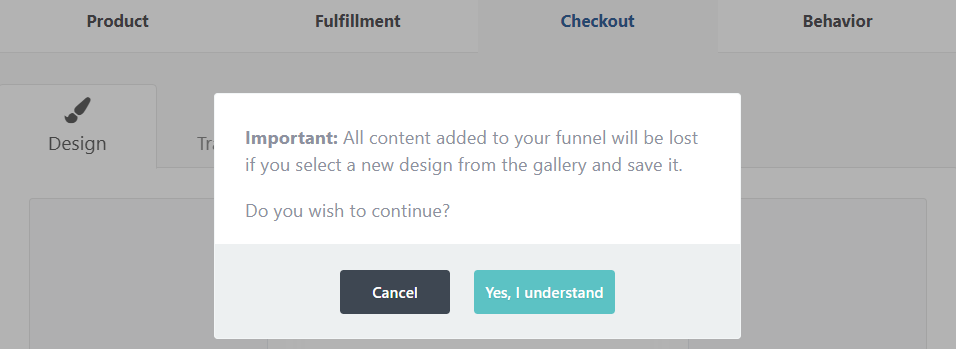
If you already have a product set up, click to edit it, and navigate to the checkout settings. Hover over the template selector and click Browse Gallery. You’ll get a message saying that your content will be lost if you choose a new template: click Yes I Understand.

From here, click on the Embeddable tab to view the embeddable checkout templates:
Your checkout is now embeddable! Let’s grab the code.
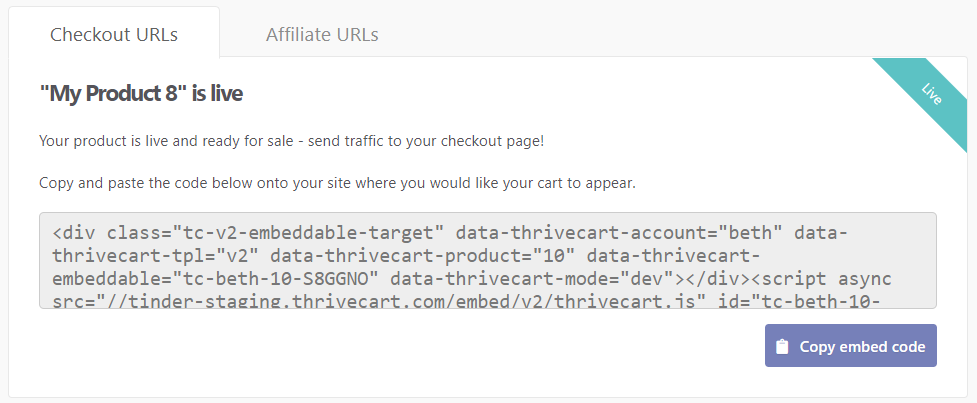
When you’re done editing your checkout pages, click Save and Get URL. Because you selected a template that is embeddable, you’ll be shown an embed code that looks like this:

Click Copy Embed Code to copy the code to your clipboard. Now, it’s time to head over to Convertri and add it in.
In Convertri, navigate to the page where you want your ThriveCart checkout to appear, and open it in the Editor.
- Click to add an HTML Element from the Elements tray.
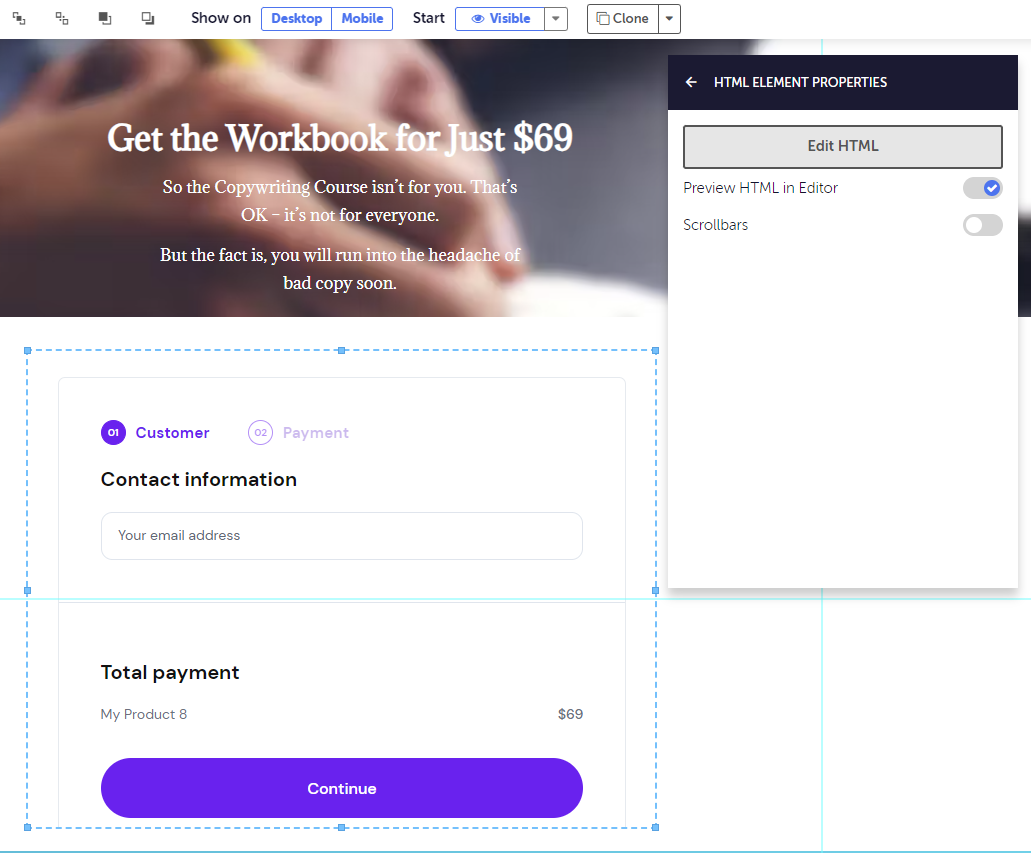
- Click Edit HTML in the Properties panel to open the code dialog.
- Paste in your ThriveCart embed code, and click Save.
That’s it! If you have Preview HTML Element switched to On, you’ll be able to see how your ThriveCart embedded checkout looks on the page.

How to Link to the Checkout Page
Alternatively, you can always link out to your ThriveCart checkout page if you choose a non-embeddable template when setting up your product in ThriveCart.
First, you need your ThriveCart product URL. After setting up your product in ThriveCart, click Get URL and you’ll be able to copy it.
There are a couple of ways to link to your ThriveCart checkout page from your Convertri page, depending on how you want your funnel to look and operate.
Hyperlink – you can add the link as a normal text link. Click here to find out how.
Link button – add the link as the URL when setting up a button in Link mode. Click here to find out how.
Now when your customer clicks the button or link, they’ll be taken to your ThriveCart page to check out.
That’s It!
And that’s everything you need to know! Ready to start? If you haven’t already got an account, check out ThriveCart today!