ThriveCart provides you with the ability to easily add custom codes and scripts to your checkout pages.
This is exceptionally helpful if you want to add marketing and tracking scripts or if you want to add things like contact widgets or social proof type services.
You also have several options on where and how your scripts are embedded
- Embed on every page in your funnel
- Embed on your initial checkout page only
- Embed on your upsell/downsell pages (set in the upsell/downsell products themselves)
- Embed if specific products in the funnel are purchased*
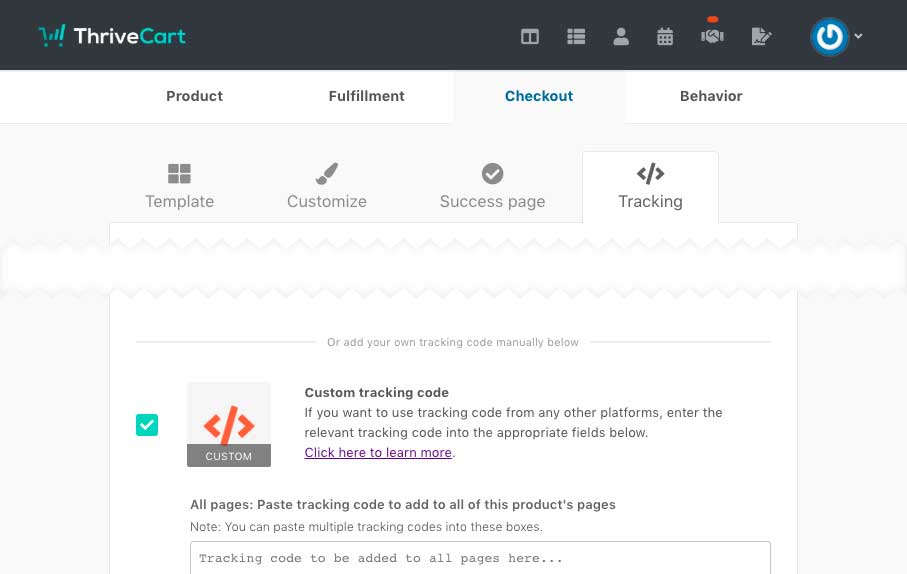
So let’s take a look at these options and where we add these codes. Under your product settings, you’ll want to head over to the Checkout tab and then choose the Tracking tab.

If you’ve not already enabled it, you’ll want to enable the option “Do you want to add tracking code to your checkout pages”
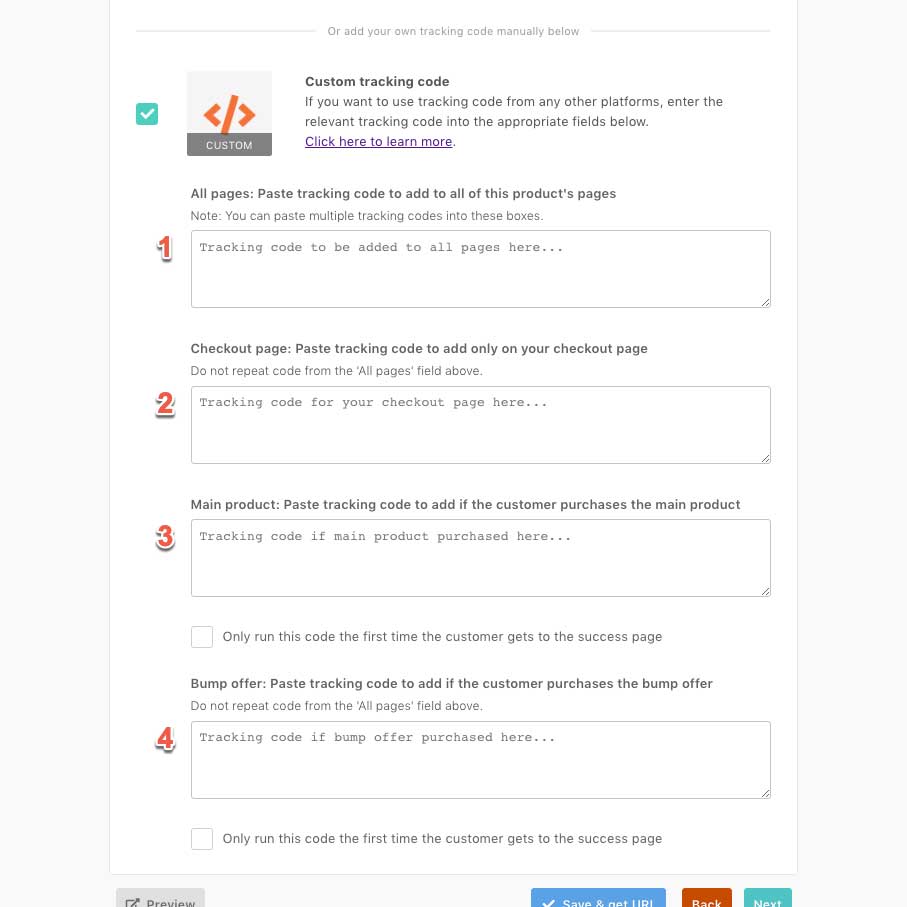
This will then show you the following fields

Field 1 – All pages
Any codes added to this box will be automatically added to all your checkout pages.* This would the box to embed things like base tracking pixels or codes you want to trigger on every page in your funnel.
Field 2 – Checkout page only
Any codes added to this box will only be embedded on the initial checkout page. This is helpful if you want to fire certain triggers when a customer lands on your checkout page or if you want to add a social proof type service, chat modal or the such.
Field 3 – If the main product is purchased
Any codes added to this field will only be embedded on the ThriveCart hosted success page. This is helpful if you want to fire purchase events in your tracking scripts or want something to trigger only when the main product is bought.
Field 4 – If the bump product is purchased
This box only shows if you have a valid bump offer on your product. Any codes added to this field will only be embedded on the ThriveCart hosted success page. This is helpful if you want to fire purchase events in your tracking scripts or want something to trigger only when the bump product is bought.
Your upsell products have similar options. Note that base tracking pixels do not need to be added to your upsell page’s code area as this would typically be added to field 1 above. Embedded codes will still continue to work even when using custom upsell pages.
Quick note:
If you’re adding scripts to load when specific products are purchased, we’ll load these on the ThriveCart hosted success page and before redirecting to any custom success page on your website.
ThriveCart success page variables
There many variables you can refer to when loading codes on the success page. We use these in our own tracking scripts that we provide for Facebook and Google Analytics. They can be explored via the console using the command console.dir(_thrive_order); which breaks down the amounts paid for individual items like the bump, upsells etc.
_thrive_order.order.id _thrive_order.order.invoice_id _thrive_order.order.total // price in cents _thrive_order.order.total_readable // price formatted nicely _thrive_order.order.product.total_readable // price formatted nicely for just the main product _thrive_order.order.bump.total_readable // price formatted nicely for just the bump product _thrive_order.order.tax // amount of tax paid in cents _thrive_order.order.tax_readable // tax formatted nicely _thrive_order.order.currency // USD, GBP etc _thrive_order.order.affiliate_id _thrive_order.order.shipping // shipping paid, in cents _thrive_order.order.shipping_readable // shipping paid, formatted nicely _thrive_order.customer.name _thrive_order.customer.email _thrive.user.campaign_id // ThriveCart tracking ID if set
If you have any questions please don’t hesitate to get in touch with us directly here.
If you are adding custom scripts and codes to your checkout pages, be sure to test your check out once these codes are embedded. Some third-party platforms ‘inject’ code into your checkout pages which may cause conflicts.

 All Rights Reserved
All Rights Reserved