If you’re sending traffic to your checkout page where you already know some of the customer’s information, you may wish to prefill checkout fields in order to help reduce the friction for the customer completing their order.
To do this, you will need to use the pass-through variable method noted in this helpdesk article.
If you use the below keys, then the related field on the checkout will be populated with the variable you pass through.
Key mapping
- customer_company
- customer_firstname
- customer_lastname
- customer_name
- customer_email
- customer_address_line1
- customer_address_city
- customer_address_state
- customer_address_zip
- customer_address_country – Note, this is the two-digit country code; US, GB, DE, etc
- customer_contactno
- custom_xxx
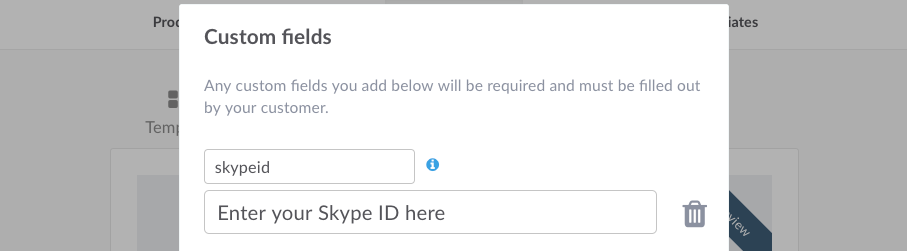
Custom fields are prefixed with custom_ then the field name as entered in the product settings. If the custom field name has a space in it then the space needs to be replaced with an underscore.

Example
http://webactix.thrivecart.com/example-product/?passthrough[customer_name]=Edward%20Mann&passthrough[customer_email]=mremann%40example.com&passthrough[custom_skypeid]=MySkypeID
The above URL would pre-fill the name field with ‘Edward Mann‘, the email field with ‘mremann@example.com‘, and the custom field skypeid with ‘MySkypeID‘ You should provide the fields as properly URL-encoded.
As always if you have any questions please don’t hesitate to get in touch with us via support@thrivecart.com

 All Rights Reserved
All Rights Reserved