This is a legacy cart template tutorial
Several of the cart templates allow you to add a box or product shot that will display on your checkout page to your customer.
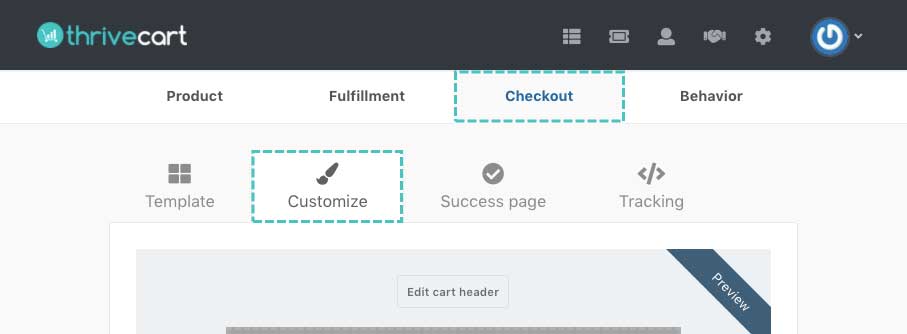
You can easily add a product image to your cart by clicking on the Checkout tab and then going to the Customize tab in your products settings.

Once in this area, you will be able to see the ‘box shot’ element and click the button to edit the box shot.
Below are the dimensions for the ‘box shots’ for each template.
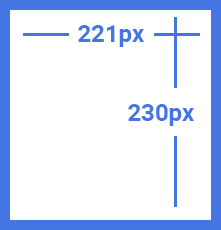
Single-Step Checkout:

Image width: 221px
Image height: 230px
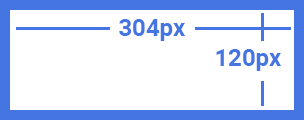
Two-Step Checkout:

Image width: 304px
Image height: 120px

 All Rights Reserved
All Rights Reserved